本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
訳あり ガトーフェスタハラダ ラスク グーテ・デ・ロワ 6袋 カカオ 4袋 10袋セット ポスト投函 お試し
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。



 使いやすい上段オープンタイプでキッチンの隙間をフル活用 ※写真は幅20cmタイプです。
使いやすい上段オープンタイプでキッチンの隙間をフル活用 ※写真は幅20cmタイプです。 オープン部は左右どちら向きにでも設置できます。 ※写真は奥行き44.5cm、幅30cmタイプです。
オープン部は左右どちら向きにでも設置できます。 ※写真は奥行き44.5cm、幅30cmタイプです。 天板は化粧仕上げなので横に並べて使うこともできます。
天板は化粧仕上げなので横に並べて使うこともできます。 幅は12、15、20、25、30cmの5タイプ 奥行きは29.5、44.5cmの2サイズから選べます。 ※写真は奥行44.5cmタイプです。
幅は12、15、20、25、30cmの5タイプ 奥行きは29.5、44.5cmの2サイズから選べます。 ※写真は奥行44.5cmタイプです。 側面裏側もスッキリ化粧仕上げ。側面裏側が見える場合も、化粧仕上げで安心です。
側面裏側もスッキリ化粧仕上げ。側面裏側が見える場合も、化粧仕上げで安心です。 引出し底面化粧仕上げで、タオル類や下着類の収納にも嬉しいです。
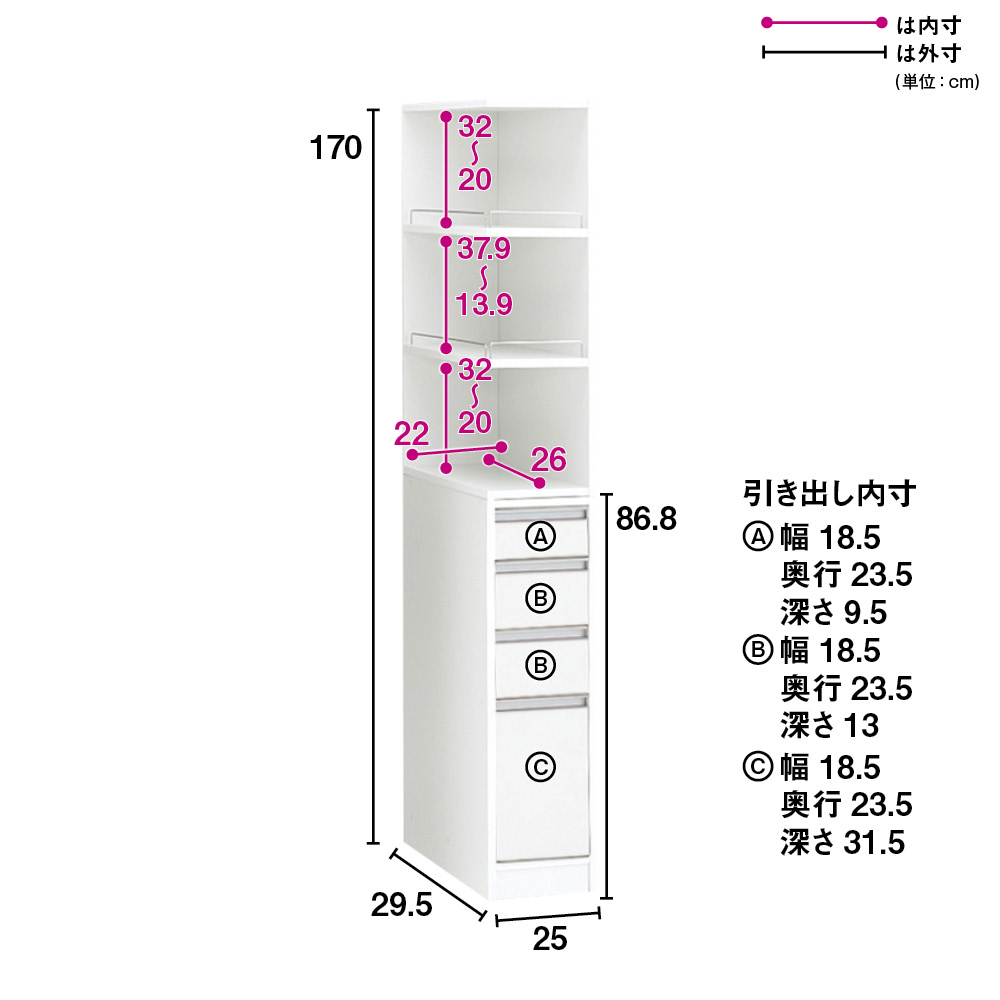
引出し底面化粧仕上げで、タオル類や下着類の収納にも嬉しいです。 詳細図 サイズ入り
詳細図 サイズ入り 収納物が落ちづらい、こぼれ止めバー付きで安心です。
収納物が落ちづらい、こぼれ止めバー付きで安心です。 上段棚部と下段引出部はジョイントピンでしっかりと固定。
上段棚部と下段引出部はジョイントピンでしっかりと固定。 最下段の引き出しと、床は約8cmの隙間がありますので、マットを敷いてても開閉に影響はありません(^^)
最下段の引き出しと、床は約8cmの隙間がありますので、マットを敷いてても開閉に影響はありません(^^) しっかりと壁と固定する転倒防止金具。
しっかりと壁と固定する転倒防止金具。
 国産老舗家具メーカーの熟練された職人がひとつずつ、丁寧に仕上げた商品です。
国産老舗家具メーカーの熟練された職人がひとつずつ、丁寧に仕上げた商品です。





