本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
Ain替芯シュタイン 0.5mm 青芯 ぺんてる C275-BL
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。
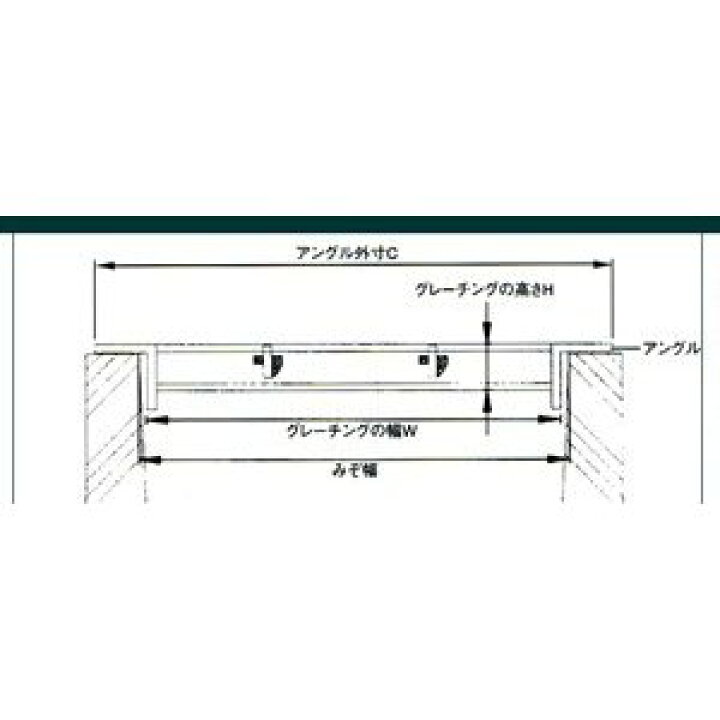
 U字溝用グレーチング(普及型)HGU-250-25 L40適正みぞ幅250mm長さ995mm/幅240mm/高さ25mm クロスバー1本 アングル外付けC310mmアングル(厚み×幅)L5mm×40mm適用車種・乗用車(T-2)鋼板製・融解亜鉛メッキ仕上げ
U字溝用グレーチング(普及型)HGU-250-25 L40適正みぞ幅250mm長さ995mm/幅240mm/高さ25mm クロスバー1本 アングル外付けC310mmアングル(厚み×幅)L5mm×40mm適用車種・乗用車(T-2)鋼板製・融解亜鉛メッキ仕上げ