エルゴマウス 充電式 ワイヤレスマウス Bluetooth 2.4GHz ドライバ不要 ボタン割り当て 腱鞘炎予防 エルゴノミクスマウス
Bluetoothと2.4GHzの2種で使うことができるエルゴマウス。ディスプレイ搭載で接続状況が確認できる充電式タイプのBluetoothマウス。5つのボタンに機能を割り当てでき、作業効率アップを図ることができるワイヤレスマウス。




















●手首の負担を軽減するエルゴノミクス形状のマウスです。
●Bluetoothと2.4GHzの接続方法に対応し、接続する機器に合わせて使用することができます。
●16種の機能に5つのボタンを割り当てて使用することができます。
●ボタン割り当て機能は、マウスに搭載されたディスプレイを使い設定することができます。
●マウス上部にディスプレイが搭載されており、電池残量や接続状況を確認することができます。
●付属のUSBケーブルで充電して使うことができる充電式タイプです。
●用途に合わせてカーソルスピード1200/1600/2000/2400の4段階で切り替えできます。
●WEB閲覧に便利な「進む・戻る」ボタンを搭載しています。
●マウス裏面に、レシーバーを収納することができます。
※Bluetoothで接続する場合、プロファイルがHOGPに対応している必要がございます。
※電波の通信範囲は使用環境によって異なります。
※1日8時間パソコンを使用中に、マウス操作を5%程度行う場合。
※自然放電等を考慮しない弊社計算値であり保証値ではありません。
※使用期間により、徐々に性能が低下します。予めご了承下さい。
製品サイズ:マウス/約W71.8×D110.8×H75.4mm、レシーバー/約W14.8×D19mm
製品重量:マウス/約116.3g(電池含まず)、レシーバー/約2g
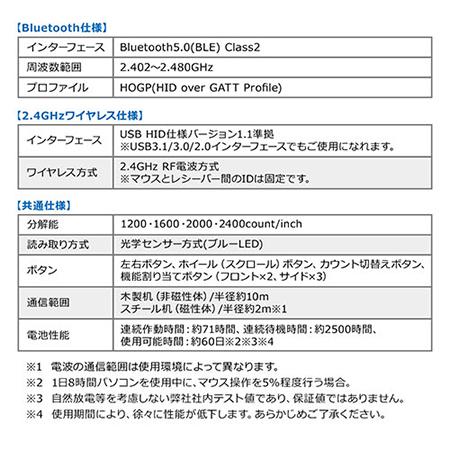
分解能:1200・1600・2000・2400count/inch
読み取り方式:ブルーLEDセンサー方式
ボタン:左右ボタン、ホイール(スクロール)ボタン、カウント切り替えボタン、機能割り当てボタン(フロント×2、サイド×3)
通信範囲:木製机(非磁性体)/半径約10m、スチール机(磁性体)/半径約2m
電池性能:連続作動時間/約71時間、連続待機時間/約2500時間、使用可能日数/約60日
付属品:レシーバー×1、充電用ケーブル(USB A-microUSBケーブル/約80cm)×1
Bluetooth仕様
インターフェース:Bluetooth5.0(BLE)Class2
周波数範囲:2.402〜2.480GHz
プロファイル:HOGP(HID over GATT Profile)
2.4GHzワイヤレス仕様
インターフェース:USB HID仕様バージョン1.1準拠
※USB3.1/3.0/2.0インターフェースでもご使用になれます。
コネクタ形状:USB(Aタイプコネクタ)
ワイヤレス方式:2.4GHz・Bluetooth コンボ
※マウスとレシーバー間のIDは固定です。
生産地:中国
保証期間:ご購入日より1年
取扱説明書:日本語取扱説明書あり※Bluetoothで接続する場合、プロファイルがHOGPに対応している必要がございます。
※電波の通信範囲は使用環境によって異なります。
※1日8時間パソコンを使用中に、マウス操作を5%程度行う場合。
※自然放電等を考慮しない弊社計算値であり保証値ではありません。
※使用期間により、徐々に性能が低下します。予めご了承下さい。

対応機種:
lt;Bluetoothgt;
Bluetooth5.0 HOGPに対応したWindows搭載(DOS/V)パソコン・タブレット、
Chrome OS搭載パソコン、Androidスマートフォン・タブレット
Apple Macシリーズ・iPadシリーズ
lt;2.4GHzワイヤレスgt;
Windows搭載(DOS/V)パソコン
Chrome OS搭載パソコン
Apple Macシリーズ
※USBポート(Aタイプコネクタ)を持つ機種。
※Macシリーズでは、サイドボタン、機能割り当てボタンはご使用になれません。
対応OS:Windows 10・8.1・8、Chrome OS、Android 3.0以降、macOS 10.14〜10.15、iPadOS 13
※macOS・iPadOSは、標準インストールされているSafari、Mail、テキストエディット、
及びFinderなど、OS標準ドライバでスクリール可能なアプリケーションのみでスクロール可能です。
また、ホイールボタン押し下げによる動作はサポートしません。
※ボタン割り当て機能はWindowsのみ対応です。
※機種により対応できないものもあります。
※電波の通信範囲は使用環境によって異なります。
※記載されている名称・製品名などは、各社の商標または登録商標です。※Bluetoothで接続する場合、プロファイルがHOGPに対応している必要がございます。
※電波の通信範囲は使用環境によって異なります。
※1日8時間パソコンを使用中に、マウス操作を5%程度行う場合。
※自然放電等を考慮しない弊社計算値であり保証値ではありません。
※使用期間により、徐々に性能が低下します。予めご了承下さい。
まとめ買いのお見積はこちら↓

エルゴマウス 充電式 ワイヤレスマウス Bluetooth 2.4GHz ドライバ不要 ボタン割り当て 腱鞘炎予防 エルゴノミクスマウス
右手が痛かったので、初めて腱鞘炎防止のタイプを購入してみました。写真より傾きが大きかったので、使いこなせるかな?と思っていたのですが、使ってみるとかなり良かったです!画面もいらないなーと思っていましたが、まったく気にならずに使えています。とりあえず2週間使っていますが、まったく壊れそうにないので、大丈夫だと思います。リピします。
パソコンを二台使うようになり、2つのマウスを置いておくと分からなくなったり、机の上が狭くなったりして困っていました。最初は形に慣れませんでしたが、今は気になりません。
手首の傾く角度が60°くらいかと予想して購入しましたが、実際に使用したところ40°くらいで、普通のマウスより手首がちょっと傾く程度で期待はずれでした。ただ、少しでも手首が傾くお陰で手首の静脈が圧迫されないので、疲労軽減にかなると思います。
好みの問題と思いますが、マウスサイズが大きい(傾いてるのもあって巨大)です。女性には大きすぎて扱えないのでは。
エルゴノミクスとは関係ありませんが、BluetoothとUSBの選択が可能なのはとても良いです。USBポートが少ないノートPCと、Bluetoothの無いデスクトップPCを所有しているので、パソコンによって接続方式を切り替えて使用しており重宝しています。