本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
WALLインテリアテレビスタンドV2・V3・V5・S1対応 棚板 レギュラーサイズ テレビスタンド PS5 プレステ5 PS4 スチール WALLオプション EQUALS イコールズ
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。



















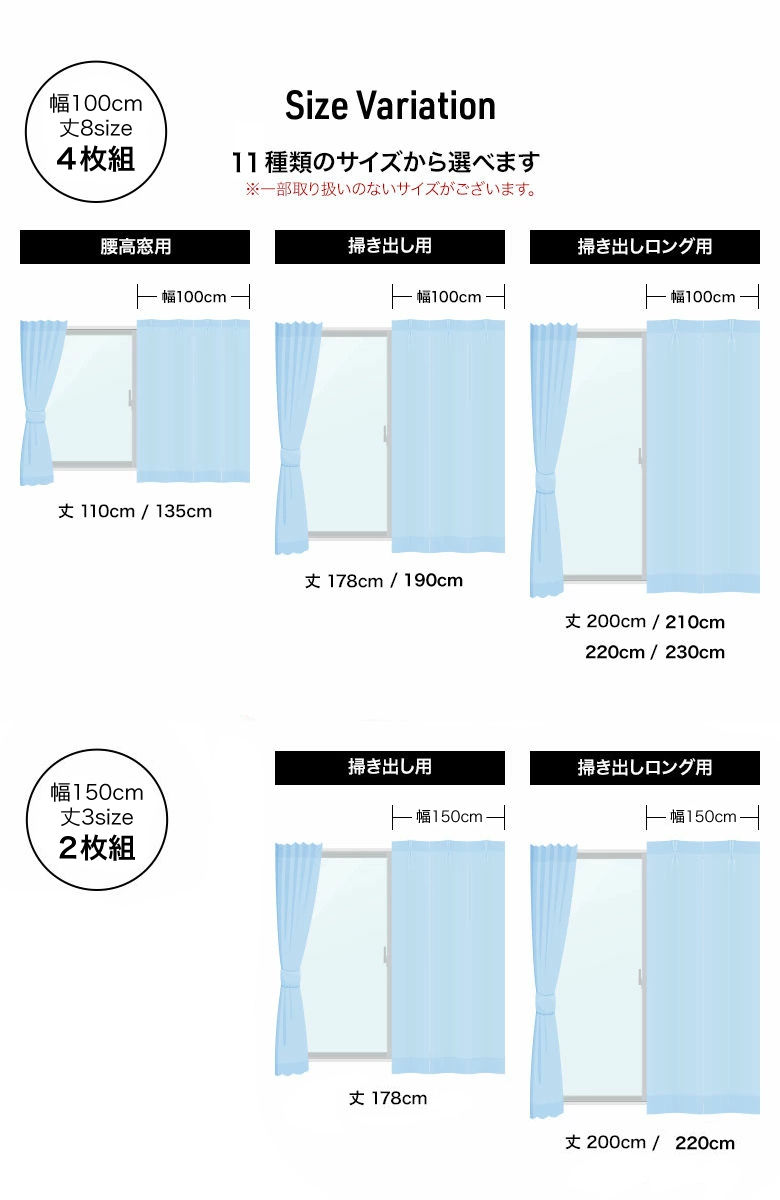
 【1級遮光8色x11サイズより選べる4枚セットカーテン】1級遮光カーテン2枚+UVカット93%ミラーレースカーテン2枚 幅150cm各1枚入りフックがついているのですぐにご使用頂けるお得なセットカーテンです!【注意】自動倉庫より出荷の為、ご注文後の商品変更・送り先変更ができません。 ご注文前に再度ご確認をお願い致します。
カーテン4枚セット 送料無料 安い◆ドレープカーテン2枚+レースカーテン2枚がセットになったお買い得商品 フックもついているのですぐにご使用頂けます。◆展開サイズ:幅100cmx丈110cm/135cm/178cm/200cm/220cm レースカーテンはそれぞれのサイズよりマイナス2cmになります。◆機能 :洗濯機で洗えます。 (レースカーテン)ミラータイプ、日中外から見えにくい◆付属品 :アジャスターフック(製品1枚に付き5個付き、通常より少ないスッキリ見える仕様です) タッセル2本(ドレープカーテンのみ)◆組成 :ポリエステル100%◆製品重量 :100x178 4枚セットで 約2.5kg◆原産地 :中国製
【1級遮光8色x11サイズより選べる4枚セットカーテン】1級遮光カーテン2枚+UVカット93%ミラーレースカーテン2枚 幅150cm各1枚入りフックがついているのですぐにご使用頂けるお得なセットカーテンです!【注意】自動倉庫より出荷の為、ご注文後の商品変更・送り先変更ができません。 ご注文前に再度ご確認をお願い致します。
カーテン4枚セット 送料無料 安い◆ドレープカーテン2枚+レースカーテン2枚がセットになったお買い得商品 フックもついているのですぐにご使用頂けます。◆展開サイズ:幅100cmx丈110cm/135cm/178cm/200cm/220cm レースカーテンはそれぞれのサイズよりマイナス2cmになります。◆機能 :洗濯機で洗えます。 (レースカーテン)ミラータイプ、日中外から見えにくい◆付属品 :アジャスターフック(製品1枚に付き5個付き、通常より少ないスッキリ見える仕様です) タッセル2本(ドレープカーテンのみ)◆組成 :ポリエステル100%◆製品重量 :100x178 4枚セットで 約2.5kg◆原産地 :中国製