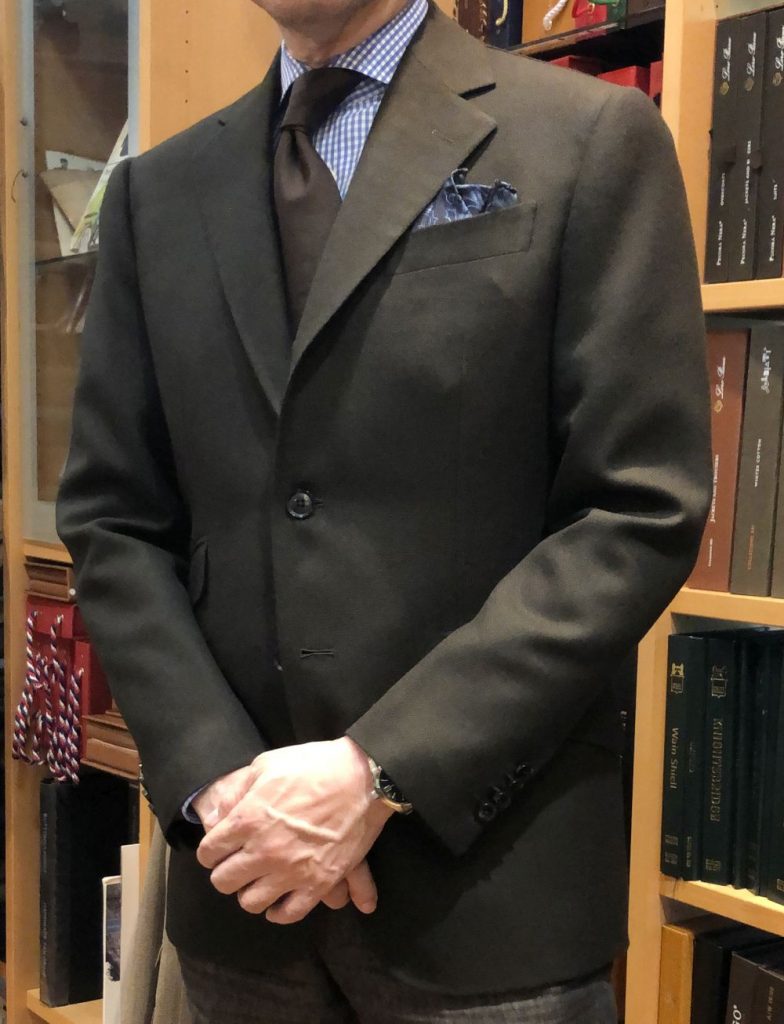
SUPER120'sウールホップサックジャケット 秋冬用 ブラウン
【色】
ブラウン
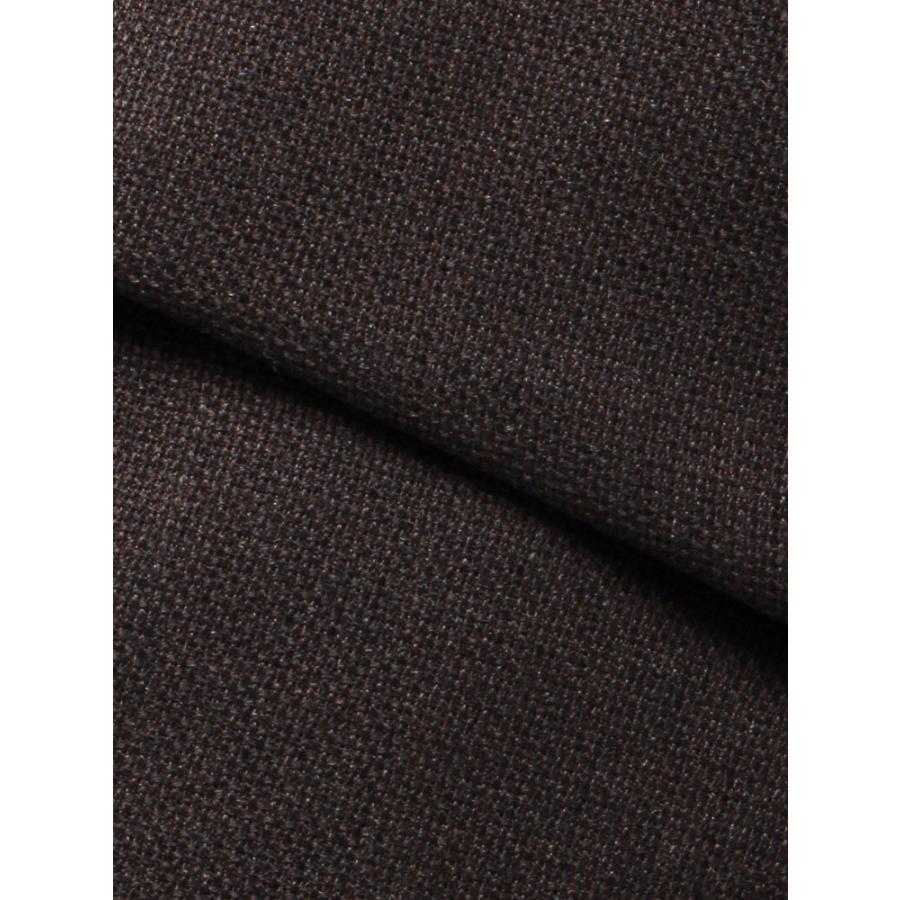
【柄】
無地
【ブランド】
THE SUIT COMPANY(ザ・スーツカンパニー)
【着用シーズン】
秋冬







〜THE SUIT COMPANYは、地球環境を考えたサステナブルな活動に積極的に取り組みます。〜
持続可能な開発目標(SDGs)の普及に向け、「スーツブランドとしてできること」を考えました。動物や環境、そして地球に配慮したアイテムをご提案します。
SUPER120'sの極細糸を使用した、ソフトなウール素材の定番ブレザー。あらゆるコーデにマッチするシンプルな無地は、一着は持っておきたい万能アイテムです。立体感のあるファブリックなら、さり気なく洒落感を高めてくれて◎
【モデル】 TB01
軽さや柔らかさを意識し、ナチュラルに仕上げた現代風モデル。ウエストシェイプ・フロントカットをやや緩めに設定した、リラクシーなシルエットが特徴。副資材を極力省くことにより、カーディガン風のライトな着用感を実現しています。
【生地】SustainaWOOL
オーストラリア・ニューイングランド地区を中心とする認可牧場の「サステナウール」を使用。健康的な羊の育成による動物愛護・牧場や労働者の内部環境向上・羊毛収穫の管理に特化した、究極のサステナブル素材です。さらに、羊毛コンテストで優勝するほどの高い品質も兼備。こうした取り組みや品質が評価され、高級テキスタイルメーカーから高い支持を得ています。
ビジネス テーラード
スタッフ着用コメント(アルカキット錦糸町店)
身長165cm 着用サイズ165-8
軽くサラッと羽織ることができるので肩が疲れません! 薄手なのでコートの中でももたつきません! 腰回りのパッチポッケットがカジュアル感を出してくれるのでカッチリしすぎません! 軽い着心地で柔らかい生地感です。
【仕様】シングルブレスト/2つボタン/本切羽/背抜き仕立て/サイドベンツ
【モデル】TB01
※モデルにより仕上がりサイズが異なります。下記のサイズ詳細を必ずご確認下さい。
【柄】無地
【素材】ウール100% 袖裏:キュプラ100%
【洗濯表示】ドライオンリー
※腰ポケット口は仕付け糸で縫いつけられていますが、外すと通常通り使用できます。
【参考情報】スーツ手帖
◆Vol.3 1週間スーツコーディネート着まわし対決! 2万円スーツ5着 VS 10万円スーツ1着
※セール商品のため、セットアップ対応商品や一部カラーの販売を終了している可能性がございます。
※カラーによりセール価格が異なる場合がございます。予めご了承下さいませ。
※SALE商品は返品・交換不可となります。
モデル:185cm B93cm W76cm H95cm
着用サイズ:175-6
【160-8】着丈67.0cm 肩幅42.7cm バスト98.5cm ウエスト88.0cm 袖丈57.0cm
【165-8】着丈69.0cm 肩幅43.4cm バスト100.5cm ウエスト90.0cm 袖丈58.5cm
【170-8】着丈71.0cm 肩幅44.1cm バスト102.5cm ウエスト92.0cm 袖丈60.0cm
【175-8】着丈73.0cm 肩幅44.8cm バスト104.5cm ウエスト94.0cm 袖丈61.5cm
【180-8】着丈75.0cm 肩幅45.5cm バスト106.5cm ウエスト96.0cm 袖丈63.0cm
【160-6】着丈67.0cm 肩幅43.3cm バスト100.5cm ウエスト90.0cm 袖丈57.0cm
【165-6】着丈69.0cm 肩幅44.0cm バスト102.5cm ウエスト92.0cm 袖丈58.5cm
【170-6】着丈71.0cm 肩幅44.7cm バスト104.5cm ウエスト94.0cm 袖丈60.0cm
【175-6】着丈73.0cm 肩幅45.4cm バスト106.5cm ウエスト96.0cm 袖丈61.5cm
【180-6】着丈75.0cm 肩幅46.1cm バスト108.5cm ウエスト98.0cm 袖丈63.0cm
【185-6】着丈77.0cm 肩幅46.8cm バスト110.5cm ウエスト100.0cm 袖丈64.5cm
【165-4】着丈69.0cm 肩幅45.2cm バスト105.5cm ウエスト96.0cm 袖丈58.5cm
【170-4】着丈71.0cm 肩幅45.9cm バスト107.5cm ウエスト98.0cm 袖丈60.0cm
【175-4】着丈73.0cm 肩幅46.6cm バスト109.5cm ウエスト100.0cm 袖丈61.5cm
【180-4】着丈75.0cm 肩幅47.3cm バスト111.5cm ウエスト102.0cm 袖丈63.0cm
【185-4】着丈77.0cm 肩幅48.0cm バスト113.5cm ウエスト104.0cm 袖丈64.5cm
【170-2】着丈71.0cm 肩幅47.1cm バスト111.5cm ウエスト106.0cm 袖丈60.0cm
【175-2】着丈73.0cm 肩幅47.8cm バスト113.5cm ウエスト108.0cm 袖丈61.5cm
【180-2】着丈75.0cm 肩幅48.5cm バスト115.5cm ウエスト110.0cm 袖丈63.0cm
※商品の仕上がりサイズ(出来上がり寸法)は上記のサイズ表をご覧下さい。
※お届けする商品の下げ札・タグに記載の数値は目安としてのヌードサイズ(体の寸法)のため上記表示と異なる場合がありますが、誤表記ではございません。
※同サイズまたは同一商品でも、生産の過程で1.0cm〜2.0cm程度の個体差や着用感の違いが生じる場合がございます。
※カラー名は管理用の表記となります。実際の商品の色味は商品画像をご確認ください。
※商品画像はできる限り実際の色に近づけて掲載しておりますが、パソコン環境により色味に誤差が生じる場合がございます。予めご了承下さいませ。
SUPER120'sウールホップサックジャケット 秋冬用 ブラウン