本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
20種類以上から選べる 中袋 犬 おやつ 無添加 国産 おやつセット 詰め合わせ ギフト さつまいも 鹿肉 魚 ささみ 犬用 猫 犬おやつ 低脂肪
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。


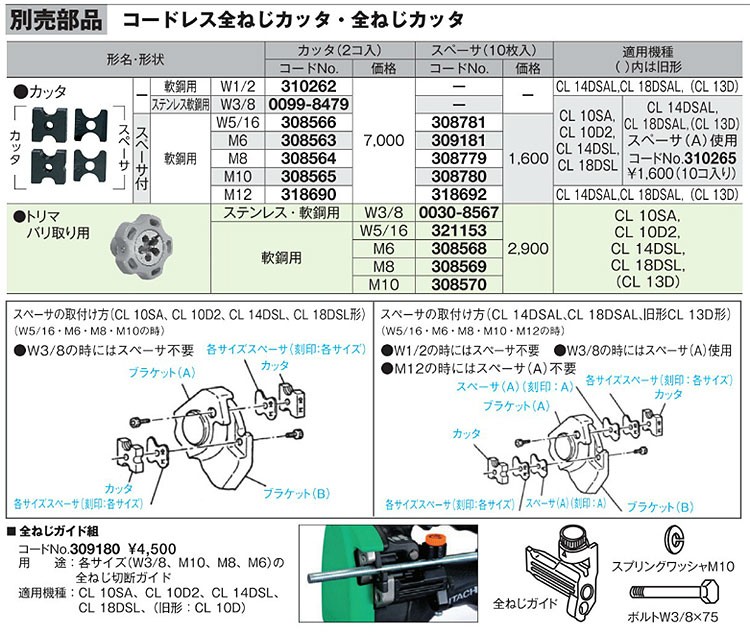
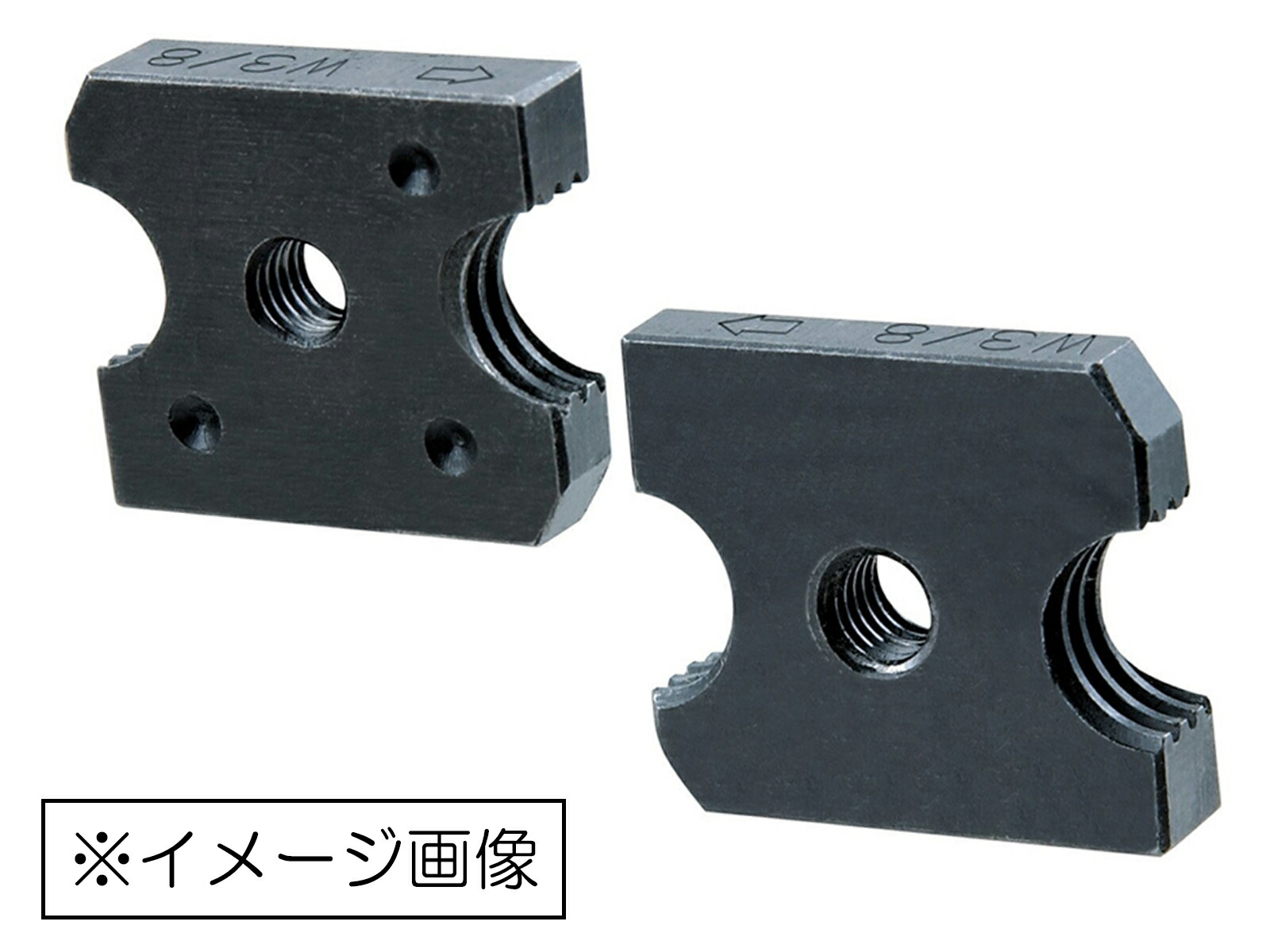
 マキタ充電式全ネジカッタ用替刃|シャープな切り口。ネジ山に沿ってバリを出さずに切断可能|種類:軟鋼・ステンレス用、ネジ径:W5/16(2分5厘)|適用モデル:SC101D、SC102D|マキタ充電式全ネジカッタ用替刃|シャープな切り口。ネジ山に沿ってバリを出さずに切断可能|種類:軟鋼・ステンレス用、ネジ径:W5/16(2分5厘)|適用モデル:SC101D、SC102D|(商品名:マキタ(Makita) 全ネジカッタ用替刃 A-67913)
◆在庫商品の場合、1~7営業日の出荷となります。
行き違いにより欠品の場合、取り寄せにお時間を頂戴する場合がございます。
◆商品に関するお問い合わせは、お問い合わせ記録のため、お電話については対応しておりません。
お問い合わせフォームまたはメールにてお願いいたします。
また、ご注文は随時受け付けております。
◆当店からのご注文確認・発送完了のお知らせメールが届かないというお問い合わせを頂いております。その場合、ご登録頂いているメールアドレスが間違っているか迷惑メールのフィルターで受信ができていないおそれがあります。
必ず「shopping-proorder-master@mail.yahoo.co.jp」が受信できるように設定のほど、宜しくお願いいたします。
◆サンキュークーポン ご購入くださったお客様には、商品到着後もれなくクーポンのプレゼントをしております。
次回、期間内にお買い物していただいた際(3000円以上の商品)にお使いいただけるクーポンです。
※ご注文の際にはクーポンのお届けができるよう、ご連絡可能なメールアドレスをご使用ください。
マキタ充電式全ネジカッタ用替刃|シャープな切り口。ネジ山に沿ってバリを出さずに切断可能|種類:軟鋼・ステンレス用、ネジ径:W5/16(2分5厘)|適用モデル:SC101D、SC102D|マキタ充電式全ネジカッタ用替刃|シャープな切り口。ネジ山に沿ってバリを出さずに切断可能|種類:軟鋼・ステンレス用、ネジ径:W5/16(2分5厘)|適用モデル:SC101D、SC102D|(商品名:マキタ(Makita) 全ネジカッタ用替刃 A-67913)
◆在庫商品の場合、1~7営業日の出荷となります。
行き違いにより欠品の場合、取り寄せにお時間を頂戴する場合がございます。
◆商品に関するお問い合わせは、お問い合わせ記録のため、お電話については対応しておりません。
お問い合わせフォームまたはメールにてお願いいたします。
また、ご注文は随時受け付けております。
◆当店からのご注文確認・発送完了のお知らせメールが届かないというお問い合わせを頂いております。その場合、ご登録頂いているメールアドレスが間違っているか迷惑メールのフィルターで受信ができていないおそれがあります。
必ず「shopping-proorder-master@mail.yahoo.co.jp」が受信できるように設定のほど、宜しくお願いいたします。
◆サンキュークーポン ご購入くださったお客様には、商品到着後もれなくクーポンのプレゼントをしております。
次回、期間内にお買い物していただいた際(3000円以上の商品)にお使いいただけるクーポンです。
※ご注文の際にはクーポンのお届けができるよう、ご連絡可能なメールアドレスをご使用ください。