



●製品名:【B118】自転車用スタンド 3台向け バイクスタンド 日本語取り扱い説明書付き
●商品説明:
高品質・経済的な自転車3台用のスタンド。自転車を立てかけておくための床置きスタンド。自転車のホイールをスタンドに差し込むだけで駐輪完了!移動も簡単!単体〜3台までOK!
ご注意!!商品画像は本商品シリーズの5台用のものが含まれます。実際の商品は3台用です。
タイヤを差し込むだけで簡単に固定することができ、使用頻度の高い自転車の保管にも最適です。
自転車3台分の組立て、または1台用、2台用としても可能です。
(付属のU型パイプは2本のみとなります。ご了承ください)
設置場所に応じて台数、90度、斜め置き等、自由な組み合わせができます。
例えば壁に対して90度の角度での組立てではなく、斜めでの組立てアレンジもできるので、スペースの節約にもなります。
(ただし、斜めでの組立の場合、パイプとパイプ繋ぎの凹凸が合致しないことをご了承ください)
自転車が多い方、店舗や会社などでご利用いただけます。
駐輪場、自転車置き場 で大活躍!!
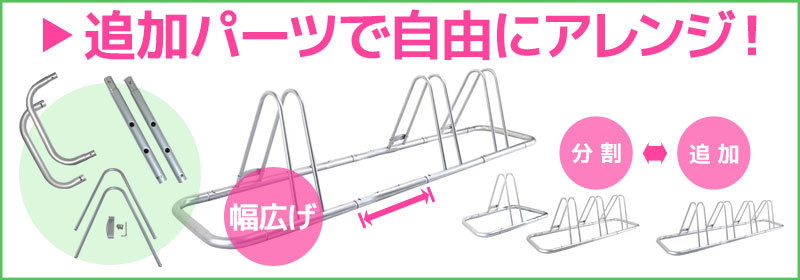
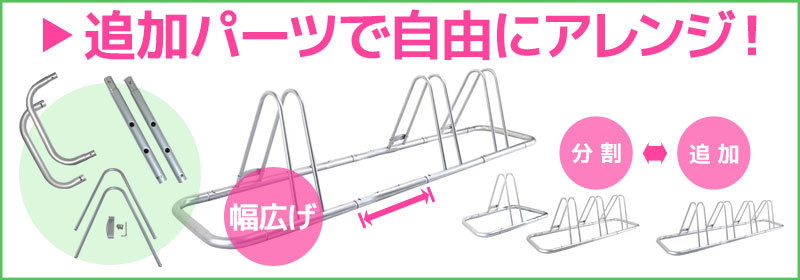
★★★別売部品で台数・形状を変えられる!★★★
別売パーツを使えばお好みのスタイルにアレンジが出来て便利です。
■便利1 自転車が増えた時、1本体中の対応台数を増やすことが出来ます。自転車が増えても安心です。
(例) 2台用から3台用へ
■便利2 引っ越し時など、置き場スペースに合わせて、スタンド本体数を増やしたり二つに分けたりできます。
(例) 3台用1個を 2台用1個 + 4台用1個、計2個へ
(例) 5台用1個を 3台用1個と2台用1個に分けることも
■便利3 自転車と自転車の間の幅を広げることができます。
本来、省スペースで複数台の自転車を収納するのに優れた設計ですが、自転車のデザインに合わせスタンド本体の幅をサイズアップできます。
ご注意!! 当店取り扱いの商品でのカスタマイズに限ります。類似品には対応しません。
別売関連パーツ(アレンジ用)と他台数シリーズのご案内はこちらから

★組立ては超簡単!
パイプを差し込んでいき、最後にボルトで止めるだけ!
製品の仕上がりが良く、構造がシンプルなので組立て方法に迷うことはありません。
約5kgの重量で安定性に優れています。
室内用スタンド、室外用スタンドとして、外側・内側の粉体塗装により錆びにくい仕上げを実現!長期間きれいにご使用出来ます。
●ご注意:
高級自転車のMTBバイクやロードバイクについているディスクローターやリアディレイラーがスタンドに触れることがあります。ご了承ください。
自転車幅、ハンドル幅や高さによりハンドルが干渉することがあります。その場合は自転車の前後の向きを変えて収納してください。
●パウダーコーティングについて:
パイプ部分は粉体塗装『パウダーコーティング』仕上げ!
粉体塗装による完成塗膜は、塗料に使用される高分子樹脂の特性により高膜厚で優れた塗膜強度、化学薬品性、耐食性、耐候性を保持しています。
粉体塗装には液体使わないため、従来の液体コーティングよりも滑らかな仕上げと、硬くて厚いコーティングを生成します。
また、製造時に有機溶剤を全く使用しないため、環境にも優しい塗装方法です。
●使用ボルトについて:
SCM435グレードのボルトを使用。合金鋼、通称「クロモリ」もしくは「クロモリ鋼」と呼ばれる材料です。
焼入れ性がよい、加工性に優れる、焼戻しに対する抵抗が大きい、焼戻しぜい性の傾向が少ない、高温加工性がよい、仕上がりが美しいといった特徴があります。
ボルトの他、自転車のフレーム、継手、航空機脚部品、エンジン部品等にも多く使われている材料です。
●スペック:
【色】シルバー(銀)
【材質】スチール
【塗装】粉体塗装
【サイズ】組み立てサイズ:約W118xD36.5xH36(cm)
梱包サイズ:W43xD34xH8(cm)
【重量】約5kg
【タイヤ幅サイズ】タイヤ幅60mmまで使用可能
●保証期間:1ヶ月
※購入間違い等お客様都合でのご返品は未使用に限り対応致します。
●発送詳細:宅配便(送料無料)
同時に送料別商品をご注文の場合、全ての商品を送料無料で発送いたします。
●その他:
こちらの商品は自社サイト等でも在庫を共有し販売しております。
在庫数の更新は随時行い、欠品にならないよう鋭意努めておりますが、万が一、品切れになってしまった場合は、速やかにご連絡をさせていただきます。
入荷予定のある商品に関しましては、優先して出来る限り早くお届けできるよう努めてまいります。
入荷予定のない商品に関しましては、キャンセルさせていただく場合がございますことをあらかじめご了承ください。
撮影時およびご覧いただいているディスプレイ環境により、実際の商品と色味がやや異なる場合があります。
入荷時期により付属品を含め細部で若干のデザイン、色味が違う場合があります。こちらの理由での返品希望の場合、お客様都合での返品となります。ご了承ください。
■■ご利用ガイド■■
● お支払い、配送方法、返品、領収書等については、【お買い物ガイド】をご確認ください。
【店舗情報】
株式会社フォー・シーズン PHOTOLIFE
休業日:土日祝他
●当店へのご連絡はご注文履歴「注文に関する問い合わせ」、又はこちらから。