本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
一誠[issei] 海太郎 キャラメルシャッド 4インチ
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。





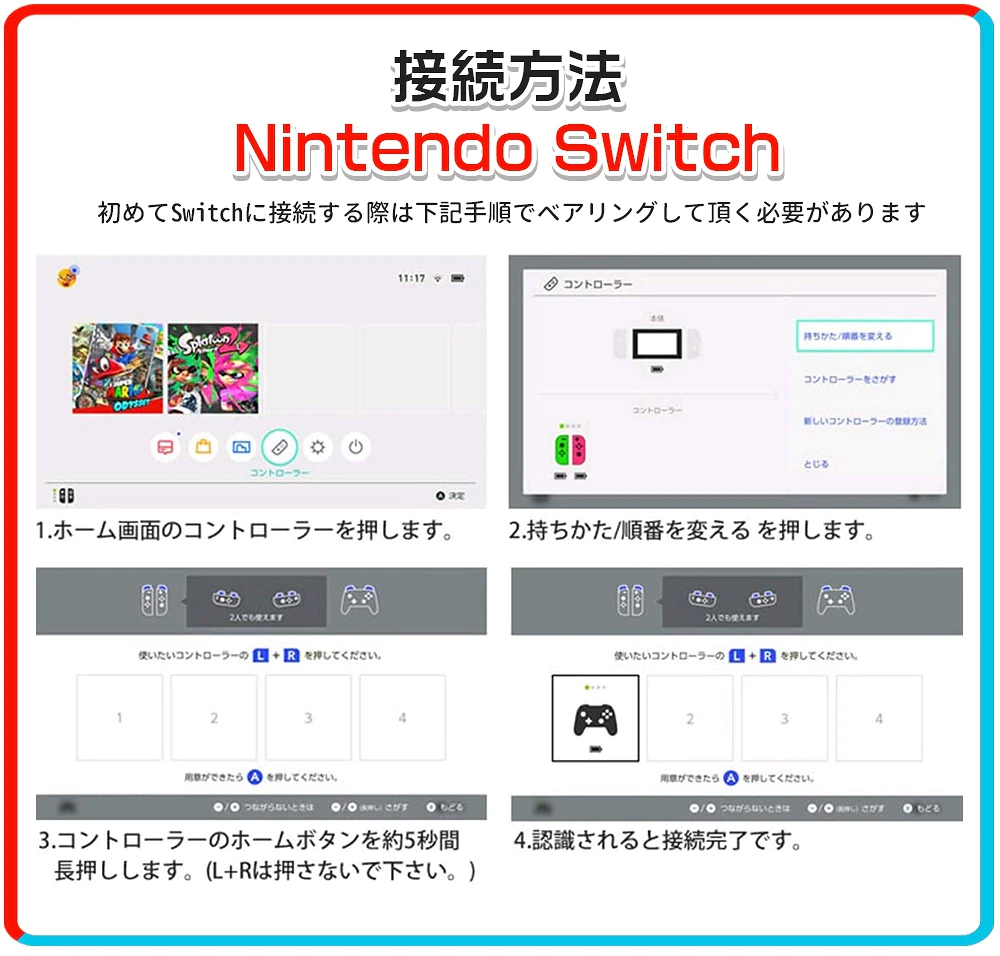
 【高い互換性】人間工学に基づき、高品質の人工皮革で作られた軽量のコントローラーより、プレーヤーは快適に感じることができ、長時間使用しても疲れません。このswitchコントローラーは スイッチの全部のゲームに適用されています。最新のswitchシステム8.1.0にも対応できます。より快適なゲームプレイを実現する無線式コントローラーです。【安定な無線技術「Bluetooth」】このswitchコントローラーやswitch/swtich liteの最大接続距離は10mを達して、データ伝送速度は2.1Mbpsに達しました。操作フィードバックが速く、動作遅延が低いです。煩わしい配線から解放されることで、どんな動きも妨げません、自由的に操作することができます。【バッテリー内蔵&長時間使用】スイッチ コントローラーは500mAhのバッテリーを内蔵しております。普通には約3時間満充電になります。一回満充電すると、8時間連続使用可能です。Switchに電池残量を確認必要なく、コントローラー本体は低電圧警告機能があります。電量不足でゲーム体験を影響することを防げます。【振動&ジャイロセンサー機能搭載】コントローラーの傾きを検知して操作可能になります。ジャイロセンサーと振動機能を搭載していますので、ゼルダなどのジャイロ操作に対応しているソフトであればワイヤレス switch コントローラー傾けて操作できます。振動機能もあるので敵の攻撃を受けたなど場合にちゃんと振動します。従来よりも緻密な振動を提供します、ゲームの臨場感に溢れ、ゲームを楽しめます。【アップグレード】軽く、グリップ型で持ちやすく、長時間でも快適にプレイできるワイヤレスコントローラーです。すべり止め加工をしております。より良い手触りを提供して、手に汗を握る場合にも落ちを防止します。
【高い互換性】人間工学に基づき、高品質の人工皮革で作られた軽量のコントローラーより、プレーヤーは快適に感じることができ、長時間使用しても疲れません。このswitchコントローラーは スイッチの全部のゲームに適用されています。最新のswitchシステム8.1.0にも対応できます。より快適なゲームプレイを実現する無線式コントローラーです。【安定な無線技術「Bluetooth」】このswitchコントローラーやswitch/swtich liteの最大接続距離は10mを達して、データ伝送速度は2.1Mbpsに達しました。操作フィードバックが速く、動作遅延が低いです。煩わしい配線から解放されることで、どんな動きも妨げません、自由的に操作することができます。【バッテリー内蔵&長時間使用】スイッチ コントローラーは500mAhのバッテリーを内蔵しております。普通には約3時間満充電になります。一回満充電すると、8時間連続使用可能です。Switchに電池残量を確認必要なく、コントローラー本体は低電圧警告機能があります。電量不足でゲーム体験を影響することを防げます。【振動&ジャイロセンサー機能搭載】コントローラーの傾きを検知して操作可能になります。ジャイロセンサーと振動機能を搭載していますので、ゼルダなどのジャイロ操作に対応しているソフトであればワイヤレス switch コントローラー傾けて操作できます。振動機能もあるので敵の攻撃を受けたなど場合にちゃんと振動します。従来よりも緻密な振動を提供します、ゲームの臨場感に溢れ、ゲームを楽しめます。【アップグレード】軽く、グリップ型で持ちやすく、長時間でも快適にプレイできるワイヤレスコントローラーです。すべり止め加工をしております。より良い手触りを提供して、手に汗を握る場合にも落ちを防止します。













 【高い互換性】
【高い互換性】




