本日はMRGT調査枠です。
前回に引き続きMixedRealityGraphicsTools StandardShader全機能を解説していきます。
前回はCullModeの実装を見ていきました。
フラ ドレス ハワイアンドレスフラダンス ムームー 結婚式 海外挙式 参列用 ハワイ直輸入生地 ハワイ産 日本国内自社工場縫製 タイプB
本日はAlbedoの処理を追っていきます。
〇Albedo
Albedoは最も基本的な設定になります。
ここではテクスチャと色を指定することができます。
プロパティ上は冒頭に記載されている_Colorと_MainTexで定義されています。
Shader "Graphics Tools/Standard"
{
Properties
{
// Main maps.
_Color("Color", Color) = (1.0, 1.0, 1.0, 1.0)
_MainTex("Albedo", 2D) = "white" {}
また実装ではPixelShaderの最初期に処理が行われています。
MRGTShaderのPixelShaderでは最初にテクスチャ関係の処理が行われています。
half4 PixelStage(Varyings input, bool facing : SV_IsFrontFace) : SV_Target
{
・・・
#if defined(_TRIPLANAR_MAPPING)
// Calculate triplanar uvs and apply texture scale and offset values like TRANSFORM_TEX.
half3 triplanarBlend = pow(abs(input.triplanarNormal), _TriplanarMappingBlendSharpness);
triplanarBlend /= dot(triplanarBlend, half3(1.0h, 1.0h, 1.0h));
float2 uvX = input.triplanarPosition.zy * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvY = input.triplanarPosition.xz * _MainTex_ST.xy + _MainTex_ST.zw;
float2 uvZ = input.triplanarPosition.xy * _MainTex_ST.xy + _MainTex_ST.zw;
・・・
#endif
// Texturing.
#if defined(_DISABLE_ALBEDO_MAP)
half4 albedo = half4(1.0h, 1.0h, 1.0h, 1.0h);
#else
#if defined(_TRIPLANAR_MAPPING)
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvX) * triplanarBlend.x +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvY) * triplanarBlend.y +
SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, uvZ) * triplanarBlend.z;
#else
half4 albedo = tex2D(_MainTex, uvX) * triplanarBlend.x +
tex2D(_MainTex, uvY) * triplanarBlend.y +
tex2D(_MainTex, uvZ) * triplanarBlend.z;
#endif
#else
・・・
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
#endif
#endif
#endif
ここでは機能ごとに分かれていますが基本的な処理は次のようになります。
#if defined(_URP)
half4 albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, input.uv);
#else
half4 albedo = tex2D(_MainTex, input.uv);
#endif
URPの場合とビルドインの場合で処理が分岐していますが、どちらもサンプリングを行っているだけです。
これらのサンプラーはGraphicsToolsStandardInputで定義されています。
#if defined(_URP)
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
#endif
#else
sampler2D _MainTex;
URPではSAMPLERが使用できるため最適化されています。
half4 albedoは最終出力へ出力されております。
本日は以上です。
このあたりは基礎的なものですね。














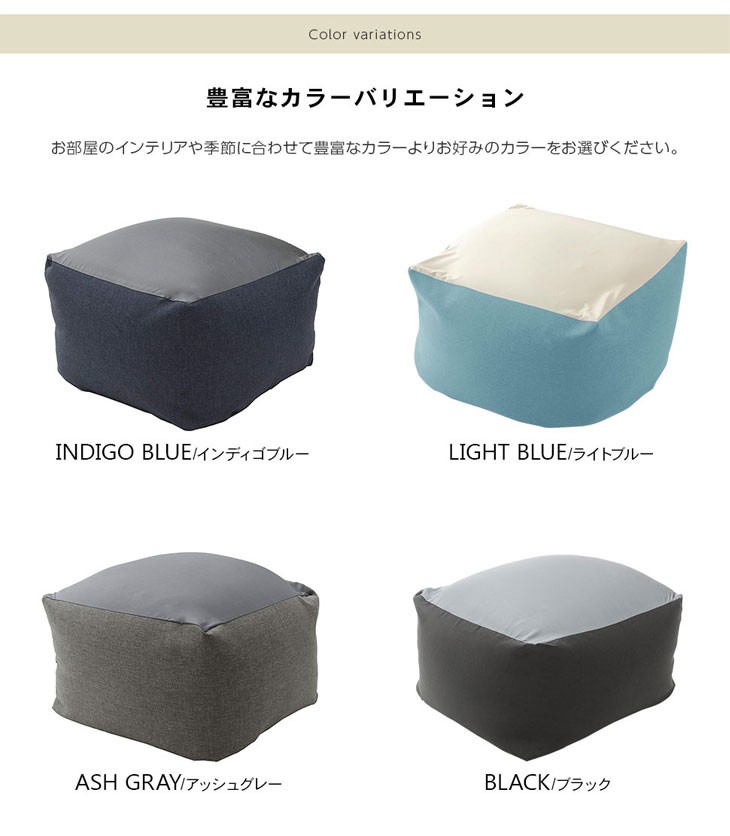
![XLサイズ] 特大 ビーズクッション 洗えるカバー ソファ 座椅子 日本製 ビーズクッション 大きい ビッグ〔44030191〕 — 【公式】タンスのゲン本店 - 家具・インテリアのネット通販 XLサイズ] 特大 ビーズクッション 洗えるカバー ソファ 座椅子 日本製 ビーズクッション 大きい ビッグ〔44030191〕 — 【公式】タンスのゲン本店 - 家具・インテリアのネット通販](https://cdn.shopify.com/s/files/1/0425/2005/1878/products/indhigobl_730x611.jpg?v=1631062015)

![[XLサイズ] 特大 ビーズクッション 洗えるカバー ソファ 座椅子 日本製 ビーズクッション 大きい ビッグ〔44030191〕 — 【公式】タンスのゲン本店 - 家具・インテリアのネット通販 [XLサイズ] 特大 ビーズクッション 洗えるカバー ソファ 座椅子 日本製 ビーズクッション 大きい ビッグ〔44030191〕 — 【公式】タンスのゲン本店 - 家具・インテリアのネット通販](https://cdn.shopify.com/s/files/1/0425/2005/1878/products/1_639759d1-9209-44fc-af8a-cdb81d385166_1024x1024.jpg?v=1631062015)
![XLサイズ] 特大 ビーズクッション 洗えるカバー ソファ 座椅子 日本製 ビーズクッション 大きい ビッグ〔44030191〕 — 【公式】タンスのゲン本店 - 家具・インテリアのネット通販 XLサイズ] 特大 ビーズクッション 洗えるカバー ソファ 座椅子 日本製 ビーズクッション 大きい ビッグ〔44030191〕 — 【公式】タンスのゲン本店 - 家具・インテリアのネット通販](https://cdn.shopify.com/s/files/1/0425/2005/1878/products/44030192_sp3_5c05e16e-3919-47b4-9721-a5c241052cb2_700x700.jpg?v=1631062015)


